Das Wort „responsive“ heißt übersetzt „reaktionsfähig“.
Tablet, Desktop Computer, Smartphones und Notebooks besitzen alle einen Bildschirm aber verschiedene Auflösungen.
Responsive Webdesign passt sich an die unterschiedlichen Bildschirmgrößen an, positioniert Content (Inhalt) entsprechend und skaliert Bilder und Texte. Das Layout reagiert somit auf die Bildschirmauflösung unterschiedlicher Endgeräte.
Wie funktioniert es?
Das Grundgerüst einer responsive umgesetzten Webseite, ist ein Raster. Dieses Raster besitzt keine festen Breiten, wie Pixelwerte, sondern lediglich prozentuale Werte. Das Raster passt sich so in Relation zum Browserfenster an.
Bilder, Videos und Text-Elemente sind auf einer responsive Webseite flexibel und werden je nach Bildschirmauflösung und verfügbarem Platz im Grundgerüst der Webseite kleiner oder größer dargestellt.
Bei einem responsive Webdesign entsteht für den Betreiber kein zusätzlicher Pflegeaufwand von redaktionellem Content.
Das responsive Webdesign von MattGelb in verschiedenen Bildschirmgrößen:
Warum responsive?
Das Design und die Lesbarkeit ihrer Webseite ist verantwortlich für den ersten Eindruck ihrer Besucher und potenzieller Kunden. Durch responsive Webdesign kann die eigene Webseite jedem Besucher optimal zugänglich gemacht werden, unabhängig vom Endgerät.
Die Absatzzahlen von mobilen Geräten wie Smartphones und Tablets sind stetig steigend und werden auch weiter zunehmen. Ganze Nutzergruppen verwenden mittlerweile ausschließlich mobile Geräte um sich im Internet zu informieren, einzukaufen oder zu kommunizieren.
Um auf die Bedürfnisse mobiler Nutzer einzugehen, Dienstleistungen und Produkte diesen Nutzern barrierefrei zugänglich zu machen, benötigt eine Webseite responsive Webdesign.
Andere Lösungen?
Neben responsive Webdesign gibt es noch die Möglichkeit eine mobile Webseite zu erstellen. Diese mobile Webseite wird parallel zur „normalen“ Internetpräsentation betrieben.
Der Vorteil dieser Variante ist, dass unterschiedliche Inhalte pro Version dargestellt werden können. Der Betreiber kann gezielt verschiedene Nutzergruppen (mobile Nutzer und PC-Nutzer) ansprechen. Der Nutzer bekommt auf seinem mobilen Endgerät einen (zum Teil) anderen Inhalt als auf der Desktopversion dargestellt. Diese Lösung wird oft bei Zeitschriften und OnlineShops umgesetzt.
Der Nachteil liegt eindeutig im Pflegeaufwand für den Redakteur. Dieser muss die mobile Webseite und die Desktop-Version mit Inhalten pflegen.
Bei einer mobilen Version entscheidet nicht die Bildschirmbreite des Endgerätes über die Darstellung sondern schlicht und einfach eine seperate Domain (m.meineseite.de oder mobil.meineseite.de).
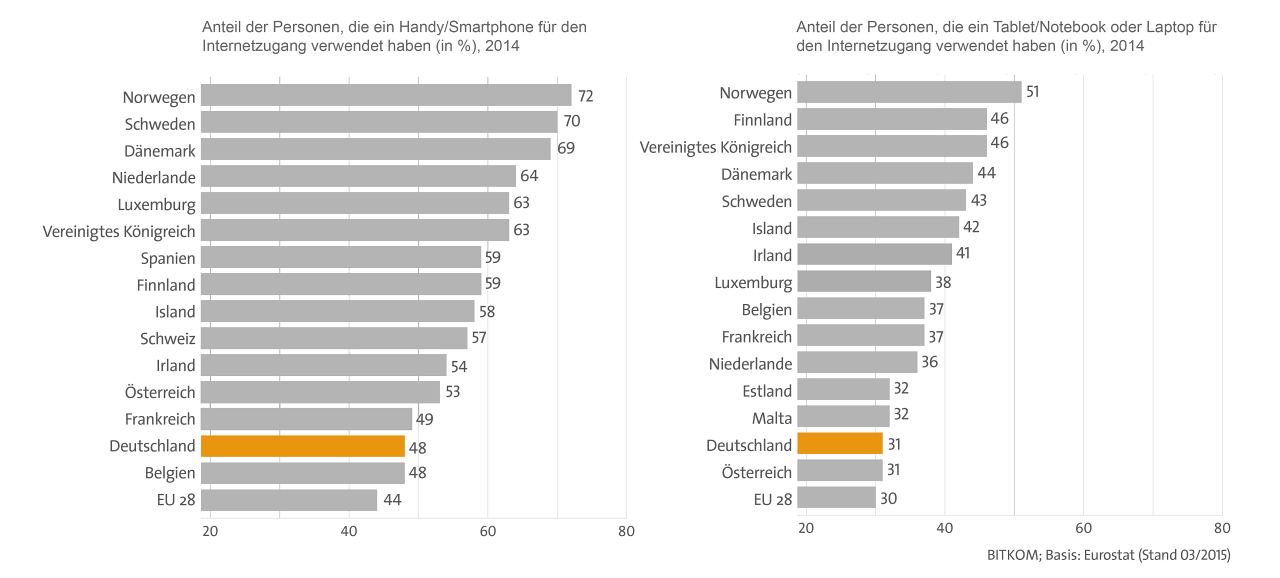
BITKOM – Eurostat-Statistik Mobile Internetnutzung: